О плагинах в скетче
Когда нибудь все дизайнеры сталкиваются с ситуацией в которой чувствуют себя «двигателем пикселей». Это хорошо — потому что не все потеряно и работу можно оптимизировать, сократив издержки, ресурсы и свежую голову.
Эта статья про делегирование обязанностей не человеку, а плагинам. Поэтому если вы все еще до сих пор сравниваете голый Sketch с Figma — пора включить плагины и перестать ломать голову.
Смысл?
Смысл в том, что играет человеческая лень. В плохом и хорошем смыслах:
Грамотная настройка скетча и подбор плагинов позволят заниматься более важными задачами не отвлекаясь на ненужную рутину. Плохо, что не все этим пользуются, ибо разбираться лень. Так и рождаются статьи, мягко говоря с некорректными сравнениями, без малейшей попытки на объективность.
Список плагинов
Эти плагины скорее всего пригодятся большинству специалистов. К описанию каждого плагина приложены ссылки с более подробными описаниями и возможностью их скачать, поэтому я не заостряю внимание на подробном описании.
- Compo
- Auto layout
- Sort Me
- Runner
- Symbol Organizer
- Rename Instances
- Toggle Craft
- PDF Export
- Sketch Guides
Compo
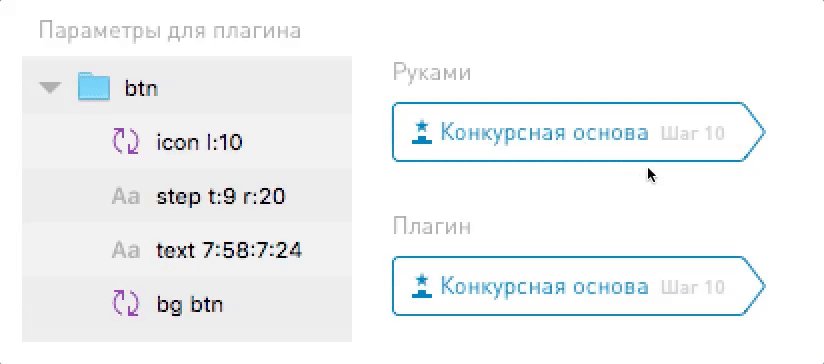
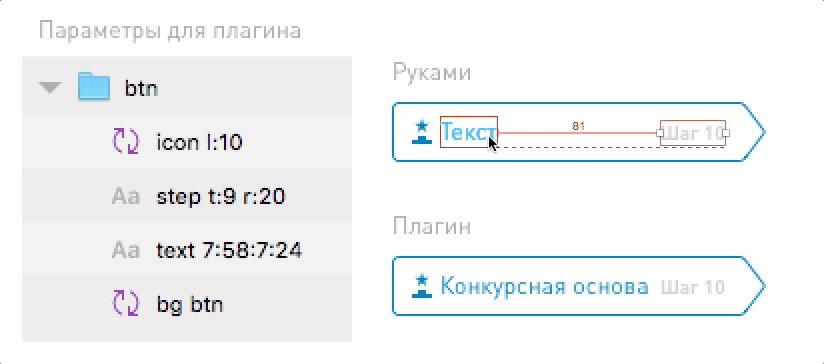
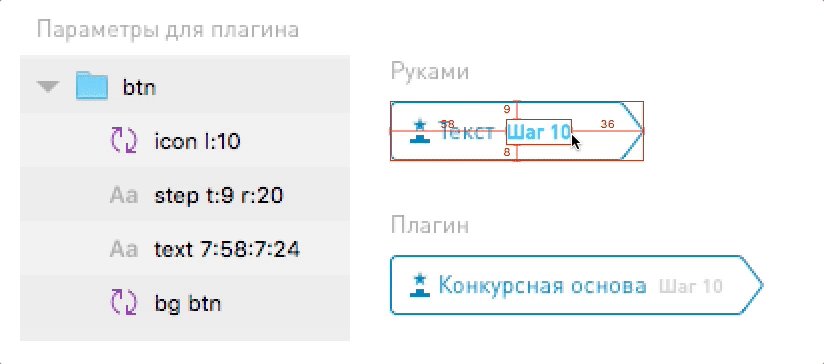
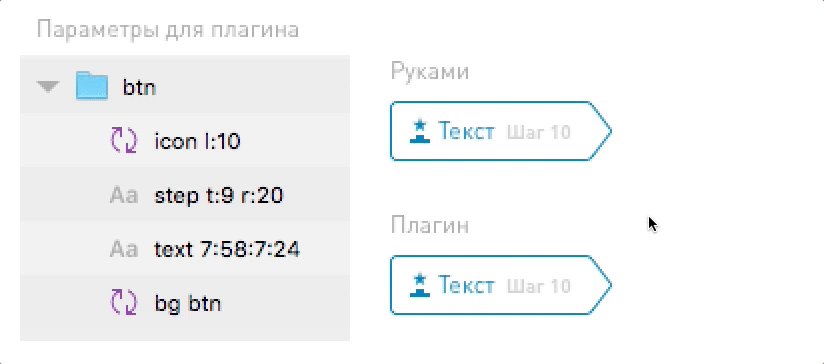
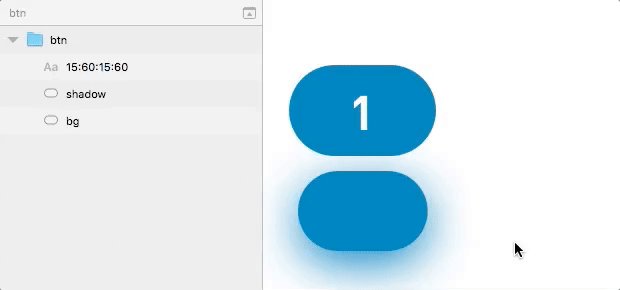
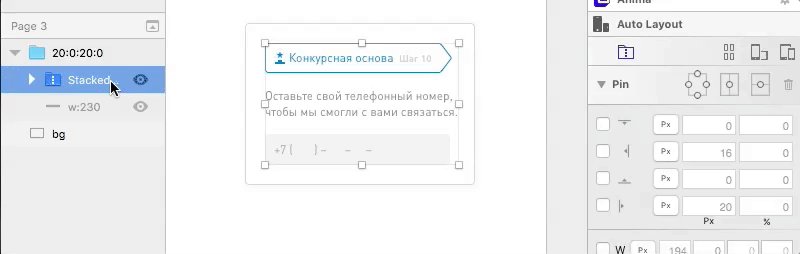
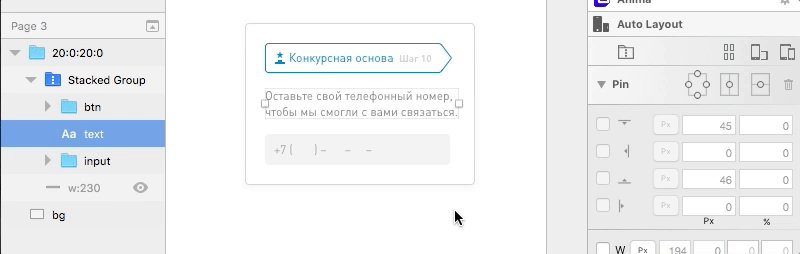
Начать нужно именно с него. Compo предназначался для кнопок и простых форм, где необходимо было тянуть бэкграунд под измененный текст, но в итоге выполняет фундаментальную роль в продуктовых и долгоиграющих проектах.
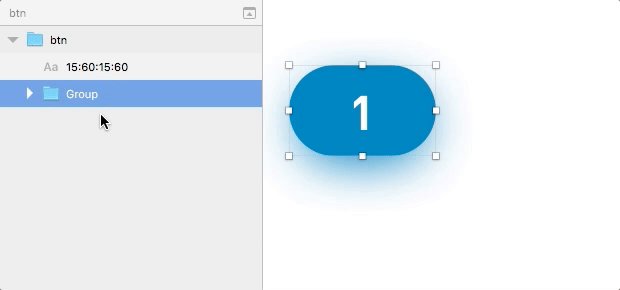
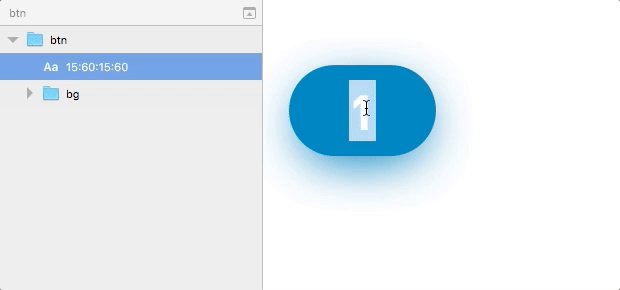
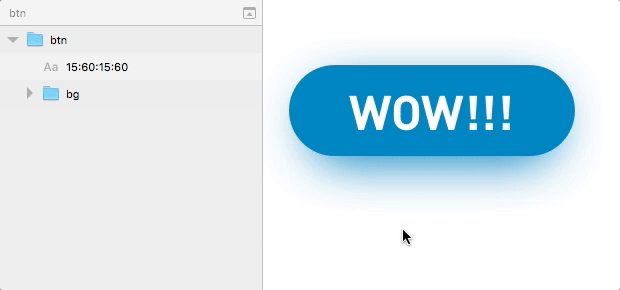
Если использовать банально, то плагин позволяет настраивать расположение нескольких объектов относительно слоя с именем BG. Идеально подходит для кнопок чтобы изменить текст и подложка сама выставила все отступы от текста.

Лайфхак 1: особая фишка в том, что плагину не важно — группа это или отдельный слой, главное, чтобы в имени фигурировало или BG или параметры отступов со всех сторон. Таким образом можно создавать сложную матрешку и добиться еще большей автоматизации при правильном построении. Если имя дано группе, то плагин необходимо применять к слою с именем BG, иначе он может создать новую шаблонную подложку.
Лайфхак 2 До или после текста «BG» / «8:8:8:8» можно писать любой текст, он не помешает сработать плагину, а вам позволит структурировать человеческим языком группы слоев.
Благодаря этим двум нюансам работать с плагином по атомарному принципу стало еще приятнее.

Auto layout
Умеет множество вещей и экономит еще больше времени.
Благодаря этому плагину мы и увидели впервые функцию ресайзинга и создания адаптивного дизайна для разных разрешений экранов в один клик.
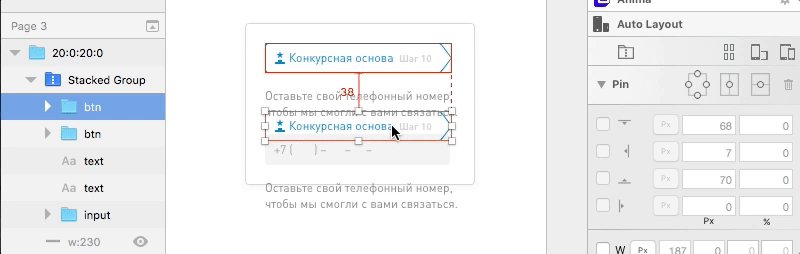
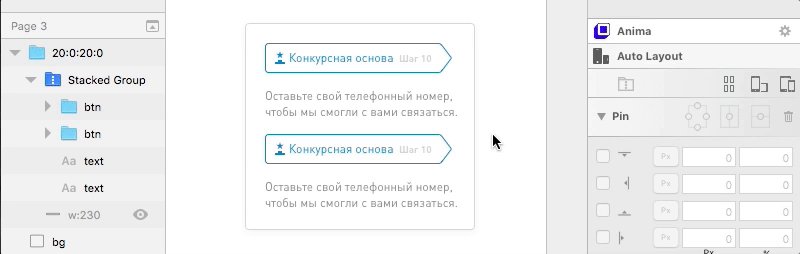
Помимо этого плагин обладает большим набором дополнительных функций, а нас интересует создание стека из группы. Именно эта фича в связке с Compo вызывает дикий восторг.
Например:
Из группы объектов делаем стэк, который будет соблюдать выставленное вертикальное расстояние в 15рх и выравнивание во центру. Плагин производит автокорректировки после каждых изменений стека и мне не приходится выравнивать блоки после добавления / удаления объектов в стеке.

Для любителей статистики: показатели такие:
Добавить блок, изменить текст, выровнять все отступы…
21.5 сек. — Полностью руками
16.3 сек. — Autolayout, а плашку руками
7.9 сек. — Compo + Autolayout
Вы все еще сравниваете Figma со Sketch? Да не, бред какой-то.
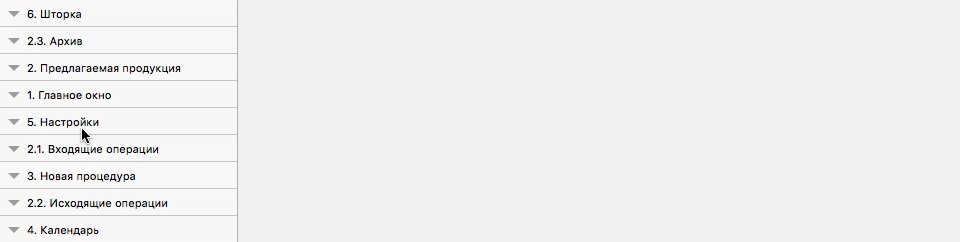
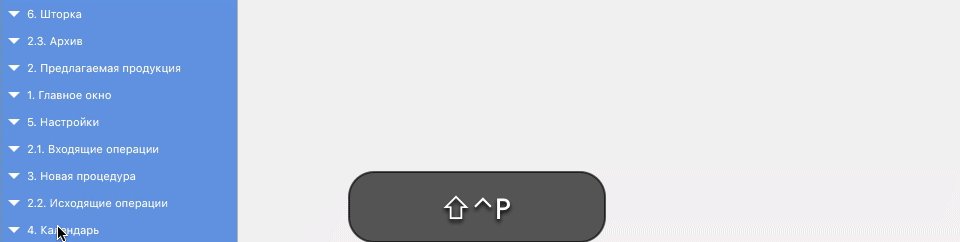
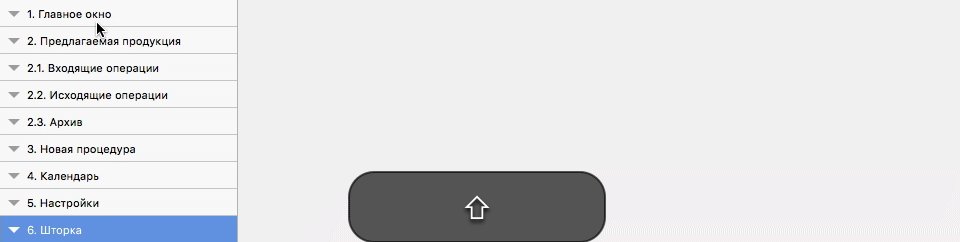
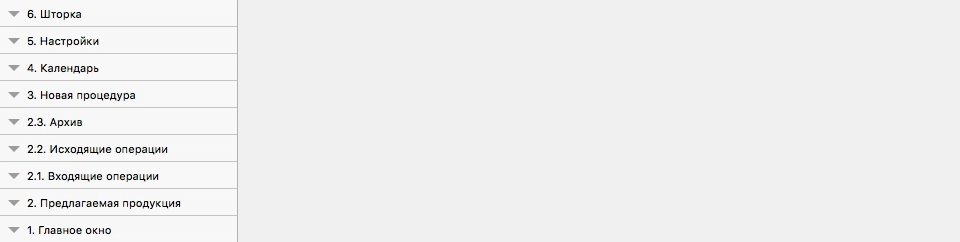
Sort Me
Плагин позволяет сортировать в порядке Z → A / A → Z слои, группы или даже артборды.
На сортировку 43 артбордов мне потребовалось 2 мин. 40 сек., а плагин справился за 20 сек.

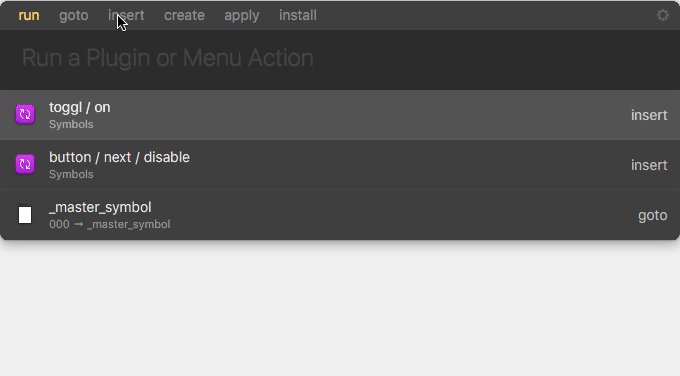
Runner
Это спотлайт в мире скетча. Позволяет выполнить действия, вставить объекты, перейти к нужному артборду или даже установить и обновить плагины.

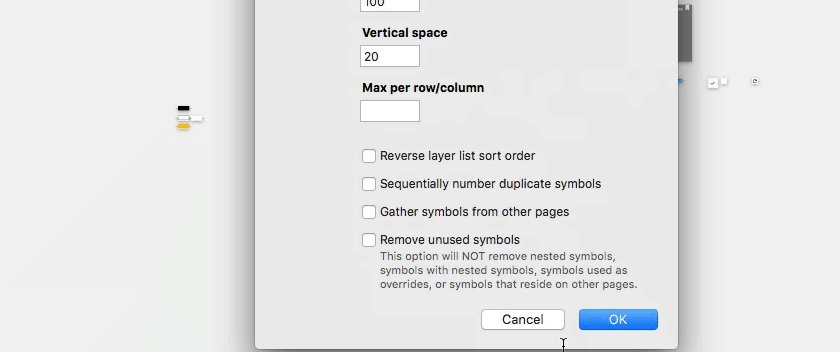
Symbol Organizer
Помогает организовать из хаоса символов удобный набор для работы.
Ценность плагина возрастает с увеличением количества символов в проекте.

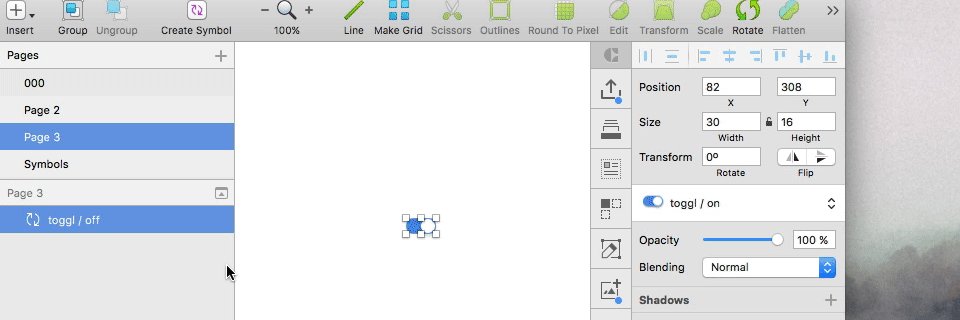
Rename Instances
При смене символов (например разные состояния одного и того же объекта) в палитре слоев остаются прежние имена. Плагин исправляет этот нюанс и позволяет искать слои по именам.

Toggle Craft
У крафта много применений, в том числе благодаря библиотеке, скриптам и режиму настройки кликабельного прототипа. Но минимум, ради которого его стоит поставить, это заливка макетов в InVision в один клик.
Плагин загружает исходник в векторном формате, позволяя просматривать макет в режиме Inspect Mode и смотреть отступы, стили и настройки колонок, по аналогии Zeplin.
PDF Export
Скетч умеет экспортировать артборды в PDF, но не умеет делать этого выборочно и устраивает свалку из нескольких листов со всеми артбордами. Плагин же позволяет не только экспортировать отдельные артборды или листы, но работать с префиксами. Таким образом у вас появляется возможность гибкой настройки экспорта артбордов, обходясь без их дублирования в отдельный документ для сохранения PDF с нужными элементами.
Sketch Guides
Выставить несколько направляющих относительно одного объекта стало значительно проще. Панель вызывается хоткеем ctrl+shift+v и применяется в исключительных случаях, но никак не мешает основной работе.

Важно
Иногда плагины вызывают конфликты, поэтому ставить бездумно все подряд — не рекомендуется.
Еще более важно: список плагинов у всех так или иначе свой, и даже одни и те же плагины люди чаще всего используют по разному.
Я не упомянул многие другие плагины, просто потому что они оказались для меня менее полезными (а может просто и не знал о них). Поэтому будет здорово, если в комментариях вы поделитесь списком не упомянутых плагинов и расскажите о их использовании.